
Defina as prioridades do seu e-commerce Design para só depois definir o que colocar acima da dobra das páginas.
O termo “acima da dobra da página” também chamado no idioma Inglês de “above de fold” se refere, no e-commerce Design, aos elementos que são inseridos no topo de uma página de loja virtual, os quais podem ser visualizados sem aplicação de scroll.
Scroll, por sua vez, é o movimento de rolagem de página realizado pelos consumidores. Neste contexto, se a página é interessante, os consumidores rolam (fazem o scroll) para ver o que há abaixo. Caso contrário, eles abandonam a loja.
Dessa forma, para evitar o abandono de loja virtual, o conteúdo acima da dobra deve ser interessante para o público-alvo. Além disso, ele deve estimular os consumidores deste público a realizarem o scroll, o que lhes possibilitará a visualização de mais conteúdo.
Importância do conteúdo acima da dobra para o e-commerce Design
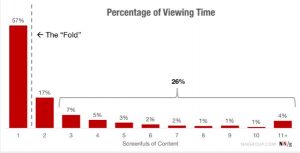
Uma pesquisa publicada em 2010 pelo Nielsen Norman Group revelou que, naquela época, 80% do tempo de visualização dos usuários de sites era gasto em conteúdos acima da dobra. Mais recentemente, o mesmo grupo realizou outra pesquisa do gênero, com a qual descobriu que em 2018:
• 57% do tempo de visualização é gasto em conteúdo acima da dobra;
• 17% do tempo de visualização é gasto em uma segunda tela;
• 26% do tempo restante são gastos em um leque de outras atividades.

E-commerce Design: 57% do tempo de visualização dos usuários de sites é gasto em conteúdo acima da dobra. Fonte: Nielsen Norman Group.
O estudo revela sobretudo que quanto mais próximas as melhores informações de um site estiverem do topo da página, isto é, acima da dobra, maior será a chance de que sejam lidas e de que recebam interações.
Conteúdo acima da dobra serve para quais páginas?
No contexto do e-commerce Design, quando falamos em “páginas”, geralmente nos lembramos da home page. Contudo, uma loja virtual conta com outras páginas nas quais o conteúdo acima da dobra é igualmente importante, tais como as de:
• Categorias de produtos
• Produtos
• Serviços
• Atendimento
• Carrinho
• Pedidos
• Checkout
• Pagamento
• Políticas
• FAQs
• Institucional (página “Sobre”)
• Lojas físicas
• Representantes
• Prêmios
• Trabalhe conosco
• Blog
Sendo assim, ao planejar o seu e-commerce Design, tenha em mente que o conteúdo acima da dobra, que é o conteúdo mais importante para o seu negócio, deve ser pensado para cada uma das páginas listadas nos tópicos anteriores.
Qual conteúdo colocar acima da dobra?
O conteúdo que você deverá colocar acima da dobra depende do seu projeto de e-commerce Design. Se, por exemplo, a ideia for reforçar o relacionamento via e-mail, então compensa destacar “formulários de captura de e-mails” no topo. Porém, se a prioridade for as vendas imediatas, então não podem faltar promoções e produtos com um botão “comprar” bem à vista.
Atualmente, o que mais tem sido usado acima da dobra em grandes lojas virtuais nas home pages e nas páginas de produtos? Vejamos:
• Na home page: cabeçalho com logotipo da loja; campo de pesquisas de produtos; botão de cadastro e login; botão de carrinho de compras e lista de desejos; menu com os departamentos; promoções com rolagem lateral; chamadas para visualização de mais conteúdo.
• Nas páginas de produtos: cabeçalho com logotipo da loja; campo de pesquisas; botão de cadastro e login; botão de carrinho de compras e lista de desejos; menu com departamentos; aviso promocional breve; título do produto que está à venda; às vezes um resumo descritivo do produto; caixa com fotos (e às vezes vídeos) do produto; preço, desconto e quantidade do produto em estoque; às vezes há um sistema de personalização do produto; e é claro, o botão “comprar”.
Por fim, em ambas as páginas, os sites e-commerce costumam sinalizar que há mais conteúdo valioso na parte de baixo da página e/ou em outras páginas.
Como sinalizar que há mais conteúdo valioso depois da dobra da página?
Informe aos seus consumidores o que eles vão ganhar se rolarem a página para baixo ou se visitarem outras páginas da sua loja virtual. Para fazer isso, use call-to- actions curtas, botões, setas direcionais, menus e outros recursos. Veja como:
• Ficou com dúvidas? Fale agora com nossos atendentes! (insira links para chat, telefone, etc.)
• Acompanhe nossas redes sociais (insira botões com links)
• Encha o carrinho e ganhe um desconto (insira um botão como “Aproveite!”)
• Navegue pelas categorias (coloque uma seta direcional para baixo)
• Receba novidades (ponha um formulário de cadastro de e-mail)
• Confira os produtos mais vendidos (coloque uma lista com rolagem lateral)
Enfim, você também pode fazer como fizeram os profissionais front-end da Agência e-Plus na loja virtual Utilplast desenvolvida com a plataforma VTEX. Nesta loja, eles inseriram a seguinte chamada: “busca uma panela? Conta mais pra gente”. Logo abaixo foi posicionado um menu, no qual o consumidor pode escolher a ação, o tipo e a marca. Confira na imagem anexa.

E-commerce Design: na parte destacada em amarelo é possível observar uma chamada para visualização de mais conteúdo aplicada pelo team e-Plus na loja virtual da Utilplast.
Como trabalhar o e-commerce Design no mobile?
Primeiramente, sua loja virtual deve ser responsiva, ou seja, ela precisa se adaptar a todos os tamanhos de telas, desde os smartphones a até os computadores desktops, passando pelos tablets, chromebooks e notbooks.
Especialmente nos smartphones, você deve levar em conta não apenas o que está acima da dobra da página, mas também a zona do polegar, que é aquela parte alcançável pelo dedo polegar quando se está usando a referida tecnologia móvel com apenas uma das mãos.
Sobre esse assunto, leia também: “Layout de e-commerce: teste da ‘zona do polegar’ para mobile sites”. Isso certamente irá lhe ajudar a planejar melhor seu e-commerce Design para mobile.
Otimização do e-commerce Design
O comércio eletrônico é dinâmico. Sendo assim, as tecnologias, os consumidores e os conceitos mudam rapidamente. Dessa maneira, para ficar de olho nas tendências e mudanças de comportamento, às quais influenciam diretamente no e-commerce Design, recomendo o monitoramento da sua loja via softwares como o Google Analytics.
Dessa forma, evite copiar outros sites de comércio eletrônico. Antes disso, observe como o seu público-alvo se comporta via estatísticas de acesso e com base nisso remodele, isto é, faça um Redesign e-commerce.



